

Sketches
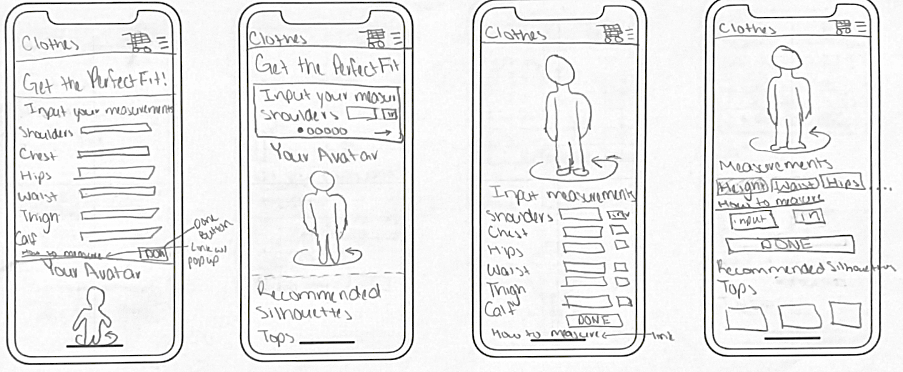
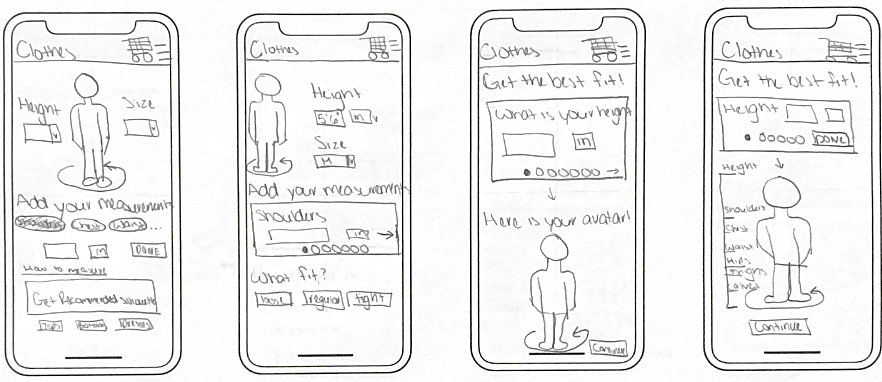
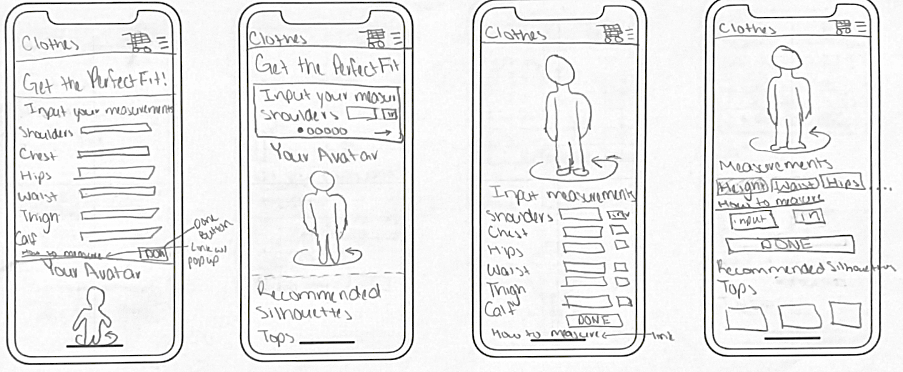
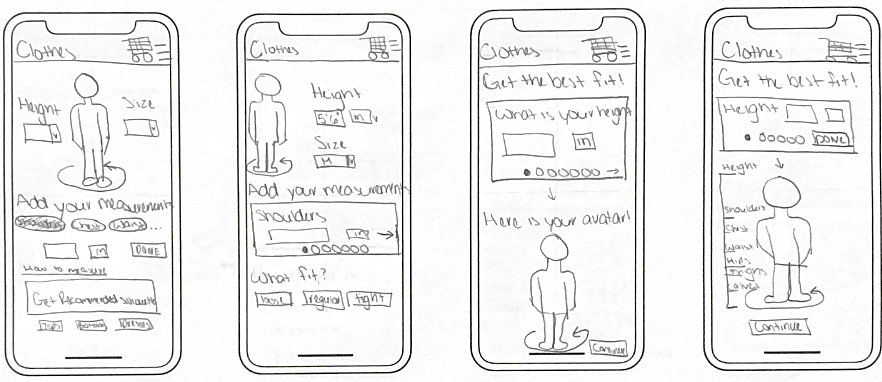
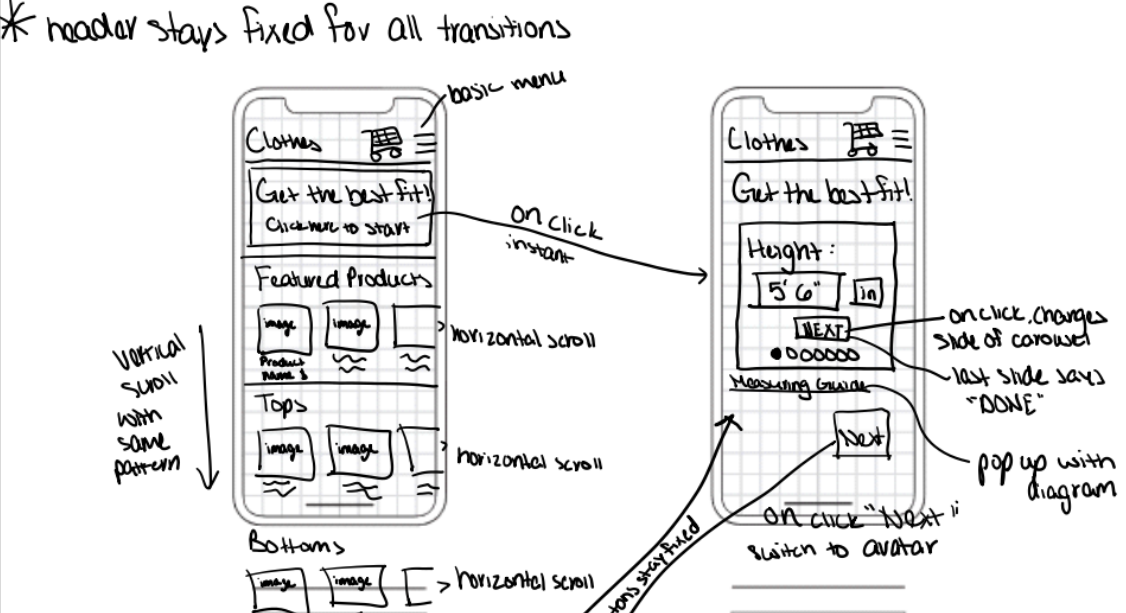
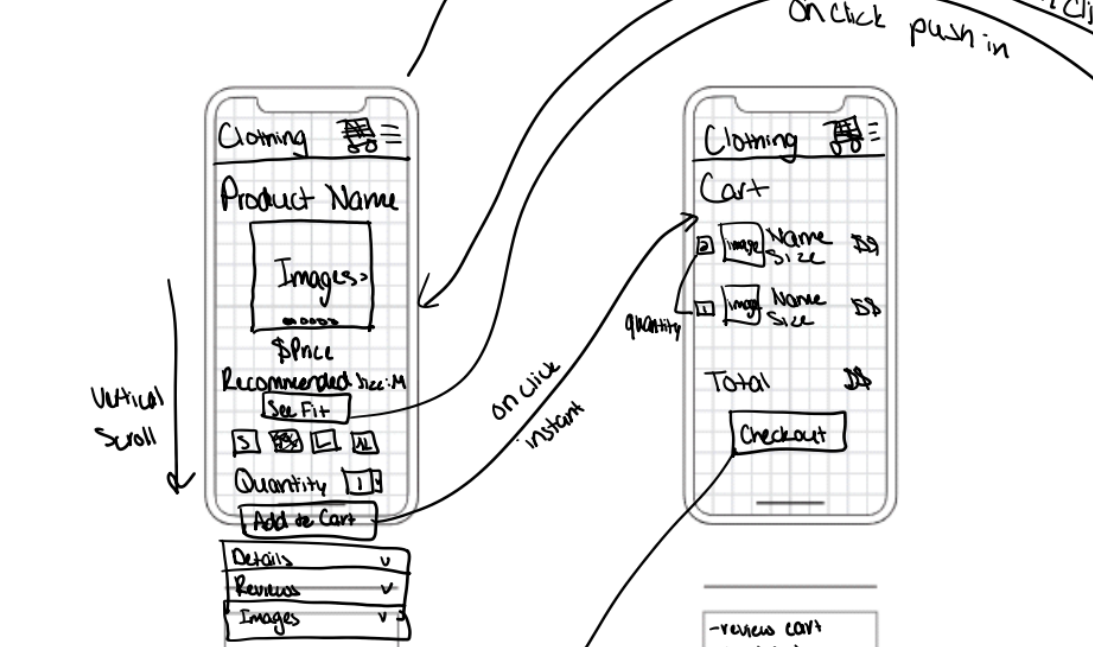
Eight hand-drawn sketches were created to visualize the layout of the app. The sketches were used to plan the placement of elements on the screen and to determine the overall look and feel of the app.
A Figma prototype for an online shopping experience that simplifies finding items in your size. The app features a virtual avatar, allowing users to try on clothing digitally before making a purchase.
Online shopping has taken over the retail industry, with many consumers preferring the convenience of shopping from home. However, one of the biggest challenges of online shopping is finding the right size. Space Clothing aims to solve this problem by providing a virtual avatar that allows users to try on clothing digitally before making a purchase.
The goals of a target user were created. Based on these goals, a user flow was designed, laying out the steps a user would take to find clothes that fit. The user flow was created to ensure that the app would be intuitive and easy to use.


Eight hand-drawn sketches were created to visualize the layout of the app. The sketches were used to plan the placement of elements on the screen and to determine the overall look and feel of the app.


Aspects of the hand-drawn sketches were utilized in the creation of wireframes. The wireframes were created to visualize the layout of the app and to determine the placement of elements on the screen.
Overall flow with basic interactions were also outlined in the wireframes. This was done to ensure that the app would be intuitive and easy to use.
The hand-drawn wireframes were digitized to create digital wireframes. The digital wireframes were created to visualize the layout of the app and to determine the placement of elements on the screen.
Grey placeholder text and images were used in the digital wireframes to represent the placement of final content that would be displayed in the app.
#0B132B
#1C2541
#386150
#F2F4F3
#AEC5EB
Fonts and colors were inspired by the Old Navy website. The fonts were chosen to be modern and easy to read. The colors were chosen to be mature and sophisticated, while still being fun and playful.
Headers- DM Serif Display
Body - Mulish
Placeholder elements were replaced with fully styled elements, including images, colors, fonts, and icons. Images were downloaded from the Old Navy Website.
All interactions were added to the digital mockup to create a digital prototype. The prototype was created to demonstrate the functionality of the app and to show how users would interact with the app.
Animations were added to enhance the user experience and to make the app feel more interactive. Transitions were also added between pages.
Some functions, such as the search bar and cart, are not functional. The prototype was created to demonstrate the overall functionality of the app.
2 females, aged 19 and 20 were recruited to test the prototype. The users were asked to complete a series of tasks, including using the "Best Fit Tool", adding an item to the cart, and checking out.


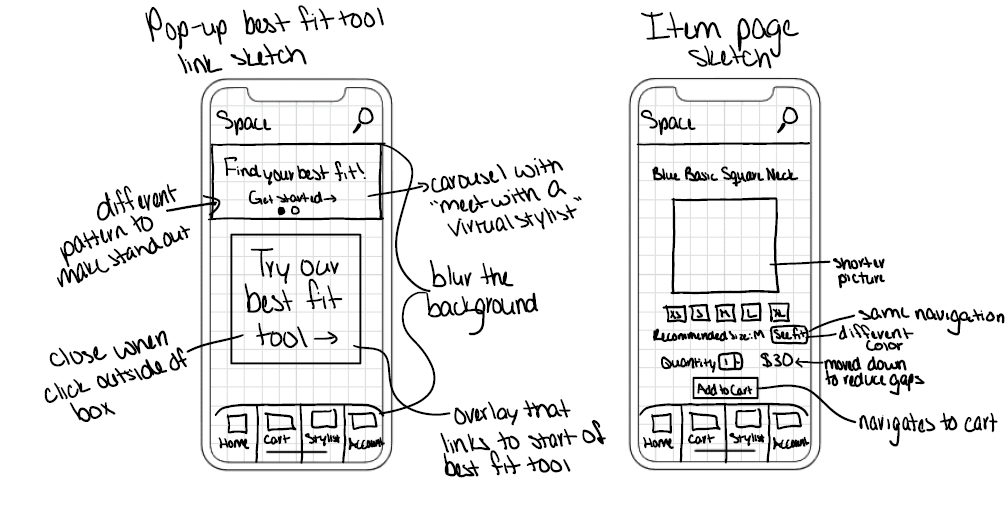
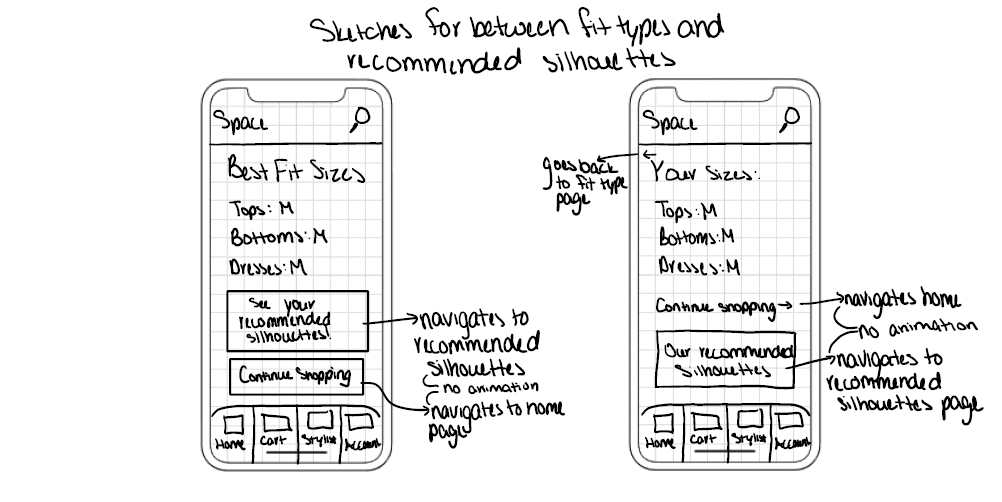
Sketches were made for a new Virtual Stylist feature, as well as to redesign the item and home page. A new page with recommended sizes was also sketched.
The second iteration sketches were digitized to create low fidelity wireframes. The wireframes were created to visualize the layout of the app and to determine the placement of elements on the screen.
The second iteration wireframes were digitized to create a mockup. The mockup was created to visualize the colors, images, and fonts with the new layout.
The final prototype was created by adding all interactions to the mockup. The prototype was created to demonstrate the functionality of the app and to show how users would interact with the app.